Member-only story
20 CSS One-Liners Every CSS Expert Needs to Know

All you need is HTML and CSS
FYI, most of these CSS tricks are from my book:
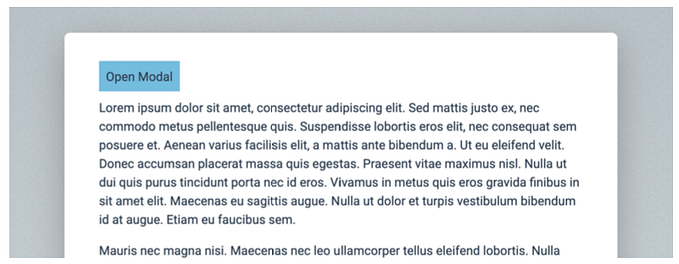
There are many other examples pushing the limits of HTML and CSS including interactive carousels, accordions, calculating, counting, advanced input validation, state management, dismissible modal windows, and reacting to mouse and keyboard inputs. There’s even an animated pure CSS clock (analog and digital) and a fully working star rating widget!
1. Prevent Text Selection
Ever wanted to stop users from selecting text on your page, maybe for a sleek UI element or a game interface? It’s a neat trick to keep your UI elements undisturbed by accidental text selection.
.no-select { user-select: none }Variations include using user-select: text for areas you want to allow text selection or user-select: all to let users select all content with a single click.
Did you know? A semicolon (;) is only required at the end of a CSS declaration if it’s followed by another declaration, serving as a separator!”
2. Responsive Text Size
Striking the perfect balance between too small and too large text across devices can be tricky. Enter the magic of clamp(): this CSS function dynamically adjusts the font size based on the viewport width, ensuring your text is always just right. The syntax clamp(minimum size, preferred size, maximum size) offers a seamless reading experience:
.responsive-text { font-size: clamp(1rem, 2.5vw, 2rem) }So what do these values control?
- 1rem: The minimum font size to ensure text remains readable on small screens.
- 2.5vw: The preferred size, where
vwstands for viewport width. It scales the font size relative to the width of the viewport, making the text larger on wider screens and smaller on narrower ones. Here, 2.5vw means the font size will be…